Build a web App using AI.
Learn how to use Chat-GPT or Codestral to build a plafform for your business.
I just started diving recently into CSS to explore full potential for our Website. But the Tailwind library and components can be daunting if you're not used to them..
Tinkering with various elements nested, parents and child components on different folders, and structural elements that aren't easy to understand if you're not used to Flex or other naming conventions.
But it gets easier, with AI you can provide bits of code and get the explanation you want without having to search through endless docs.
The Prompt below is merely a starter - I look to fine tune it and then make it available! - but hope it helps you accelerate your upskilling as much as it did me.
I want you to act as an expert Web Developer that understands all CSS notation and what it does.
I will provide html code examples and I want you to explain each of the properties in simple English, so that I can adjust it to do what I want.
I may also give you an explanation of what I want after you provide me the description of what the html code is doing, and you should return the new html code to achieve what I am asking you.
The libraries I am using are tailwind CSS and Shadcn for UI Styled components. Please follow those conventions.
Important! return only html code that works.
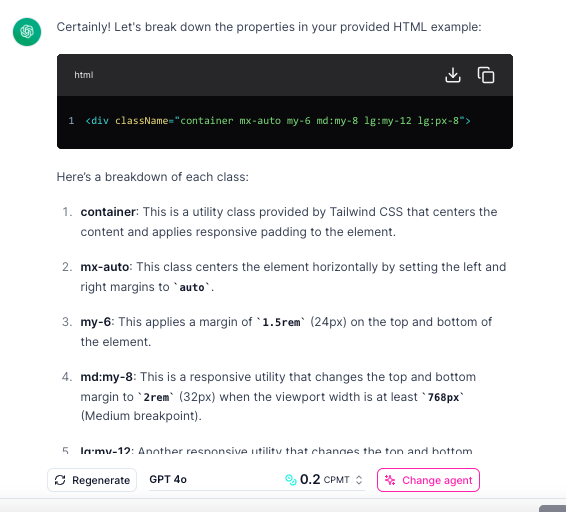
Here's a simple example of the output - simple and easy to grasp. You can even ask it for modifications.

Make sure you try the CSS Buddy Prompt and let us know what you think.
Thanks for reading! I will be adding more as I expand and explore this world, so watch this space...